Chris Abdo - IT201 - Project 4
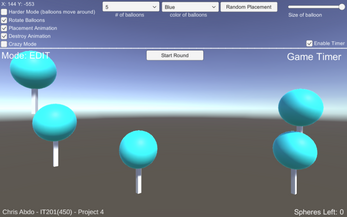
Whats New: I updated the UI and made it much more organized in the latest version of the game. Not much functionality has changed but it is more polished now.
Itemized Features
Feature 1: User can place spheres in the scene
Input: Left mouse click / Mouse location
Process:
- Detect mouse click.
- Check if the Y-coordinate of the click position is less than or equal to 4.1f.
- If the condition is met, place the sphere at the click position.
- Increment the counter for placed spheres.
- If the number of placed spheres reaches the maximum, switch to POP mode.
Output: A sphere is placed at the mouse click position if the conditions are met.
Feature 2: Mouse position tracked on top right corner
Input: Mouse location
Process:
- Continuously track the mouse position in MouseTracker.cs
- Update the referenced UI text element with the current X and Y coordinates of the mouse.
Output: The current mouse position is displayed on the screen in the top right corner
Feature 3: User can make spheres bigger through the slider
Input: Moving slider / changing value on the slider
Process:
- User drags the slider to select a size.
- Update the size of the next sphere based on the slider value.
Output: The size of the next sphere placed is adjusted based on the slider value.
Feature 4: User can select the color of the spheres through a dropdown
Input: User selects color value from dropdown (RGB)
Process:
- User selects color through the dropdown
- Update the color of all spheres placed with that value
Output: All spheres on screen will be that color
Additional Feature 5: User can pop (destroy) the spheres using raycasting
Input: Mouse click on sphere
Process:
- User clicks on placed sphere while in POP mode
- Raycast hit destroys the sphere and plays a popping sound
Output: If raycast hit, destroy the sphere object
Additional Feature 6: User can set number of spheres
Input: Dropdown to select number of spheres
Process:
- User selects value from dropdown
- Number of spheres possible is changed to value
- User can now place that amount of spheres
Output: User is able to place that amount of spheres
Feature 7: Start Round button / Countdown
This button is only visible after the user has placed all spheres.
Input: User clicks on “Start Round” button and it disappears.
Process:
- Countdown timer begins
- Countdown timer ends
- User enters POP mode and pops all balloons
- User is back in EDIT mode and places all balloons
- Button reappears
Output: Round officially starts and user is changed into POP mode
Feature 8: Round Timer
This timer tracks the amount of time the current round takes for users to go from POP to EDIT mode.
Input: User clicks on enable timer toggle and round officially begins (user is in pop mode)
Process:
- DateTime.now is used to get the current time
- Timer starts and is displayed in the top right corner
- Once user pops all balloons, that time is recorded
- Calculation of time start to time end (in seconds)
Output: Current round time and final round time in top right corner
Feature 9: Generate Random button
This button generates random coordinates for the balloons to spawn. This also acts as a “filler”, meaning that if you have 5 total balloons and you place 2, clicking this button will randomly generate the remaining 3 balloons.
Input: User clicks on button
Process:
- Calculate remaining spheres
- Generate random points
- Return vector of coordinates
Output: Remaining spheres will be randomly placed around the canvas
Feature 10: “Hard mode” toggle
This toggle makes the balloons harder to hit by moving them with math functions.
Input: User enables toggle for hard mode
Process:
- Placed spheres get transform component manipulated
Output: Balloons begin to move around in slight circles.
Feature 11: Round Countdown
This countdown gives the user a couple seconds to get ready before the round officially starts
Input: User clicks on start round button
Process:
- Countdown value is set to 3 seconds
- Decremented every second
Output: Countdown from 3 to 1 appears in place of the start round button.
Feature 12: Game Instructions
The main view now has small instructions on how to play the game
Input: User starts game
Process:
- Instructions display on screen until a balloon is placed
Output: Text instructions that appear on screen until a balloon is placed
Feature 13: Placement animation
Each balloon now has a placement animation.
Input: User toggles and places balloons
Process:
- Animation and animator is enabled for balloons
Output: Balloons have animation when being placed.
Feature 14: Destroy/Pop animation
Balloons now have a popping animation that makes them shrink down before playing the pop audio.
Input: user toggles and pops placed balloons
Process:
- Animation is enabled and causes balloons to scale down when popped
Output: balloons scale down and pop with animation
Feature 15: Crazy mode animation
An animation that causes the balloons to spin rapidly when toggled.
Input: user toggles and places balloons
Process:
- Animation gets enabled and balloons begin rotating like crazy
Output: all placed and future balloons will be in crazy mode
Feature 16: Rotate balloon animation
Balloons now have a realistic animation where they are spinning in place, like it is attached to the string.
Input: User toggled and places balloons
Process:
- Balloon prefab begins rotating all components
Output: Balloon prefab begins to spin in a circle like a real balloon